
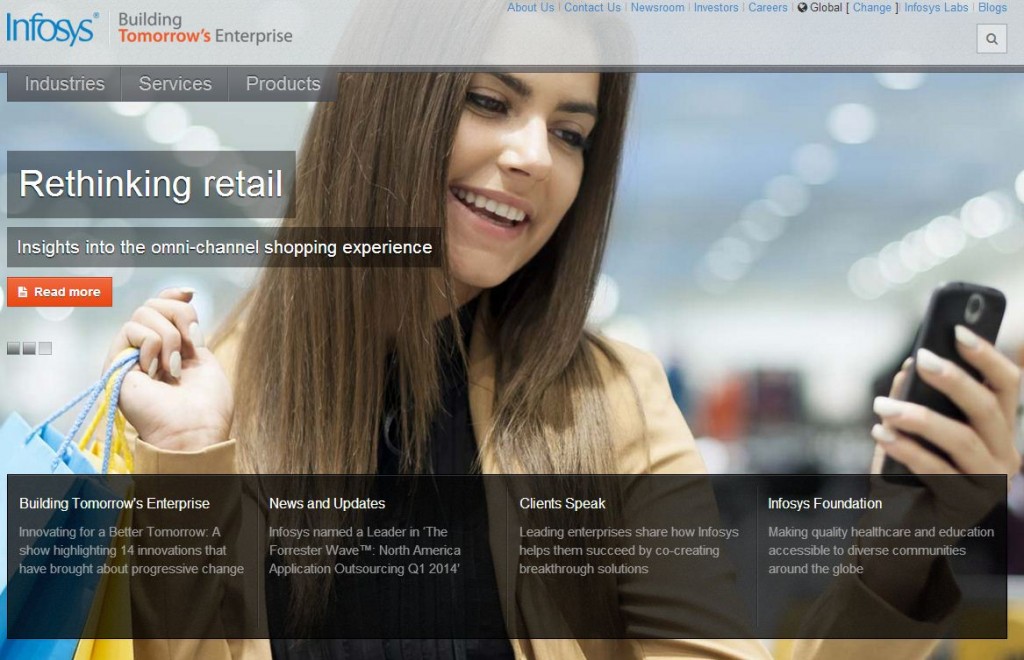
This article represents some of the libraries, tools & framework one would want to use to create Infosys style website. Lets first try and re-iterate some of the key striking characteristics:
- Responsive
- Large fonts, vector icons
- Background image slider with diligently selected relevant images
Following are some of the tools (libraries) & technologies (programming languages etc) that can be used to achieve some of the above:
- .NET programming language: The website is created with .NET programming language.
- Font Awesome 4.0.3: Font awesome is used for vector iconsfound at several places on the website.
- Fotorama image slider: The image sliders on homepage and various other pages is empowered by fotorama.js.
- Webtrends: Looks like the website is using Webtrends for digital analytics.
- Video.js: Also, known as HTML5 video player, Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. Using video.js can improve video performance by not requiring a second application (a plugin) to be running, and opens the door to creating interactions between video and other elements on the page that hasn’t been possible before.
Latest posts by Ajitesh Kumar (see all)
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025


I found it very helpful. However the differences are not too understandable for me