
This article represents Facebook BigPipe technology and various different open source frameworks which could be used to load web page faster like Facebook. Please suggest related frameworks if one or more of them is not mentioned in this article. You may have read the text on BigPipe on several webpages. However, I wanted to present a different perspective including pictorial presentation for better understanding.
Traditional webpage serving model
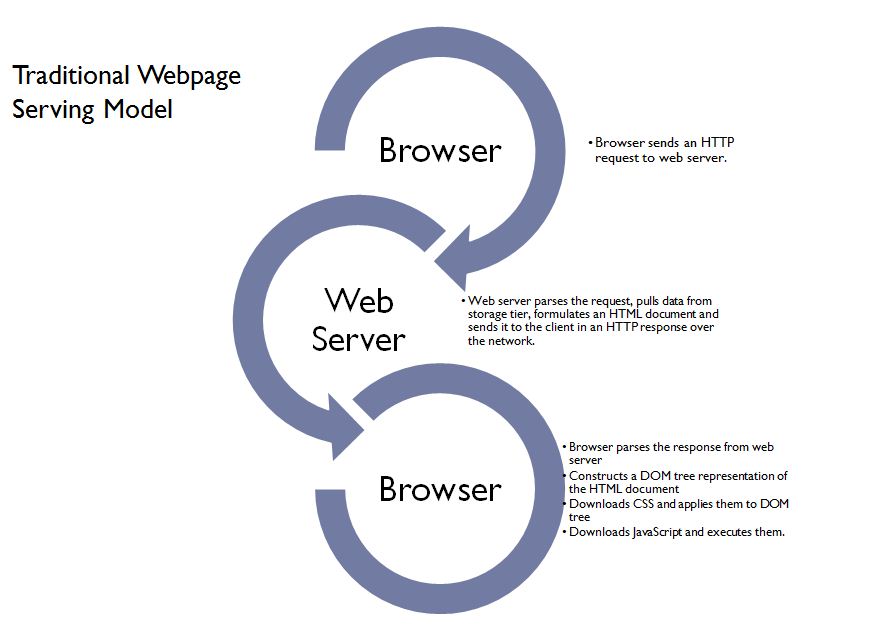
Following diagram represents traditional webpage serving model.
You may notice that in traditional model, the request-response operations are pretty much sequential in nature. Thus, following can be observed:
- Webserver Busy, Browser Idle: As the request is sent from browser, and webserver is busy processing the request, browser is idle.
- Webserver Idle, Browser Busy: Similarly, as the response is transferred to browser, browser gets busy in rendering the page and webserver unable to help anymore in webpage processing.
The objective is to have both web server and browser do work in parallel to reduce the webpage loading time. In other words, when web server is busy processing the request and generating the page, browser should as well work towards page rendering.
Pipeline-based Bigpipe Webpage Serving Model
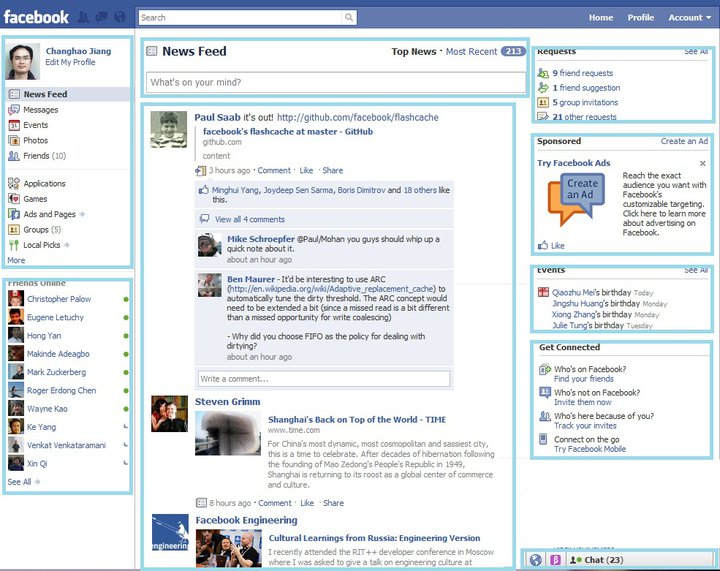
To begin with, BigPipe is primarily a Javascript technology and, comes in form of a Javascript library which is loaded as one of the first libraries when facebook page loads. BigPipe represents a different approach to the webpage serving model wherein the webpage is broken into several chunks called as pagelets (diagram below), and these pagelets are pipelined into several execution stages within web server and browser. The BigPipe technology is an innovation with just the webpage serving process and brings about no change to how the web server or the browser works. Below diagram represents several chunk of data that may be coming from different data sources. These data represents pagelets.
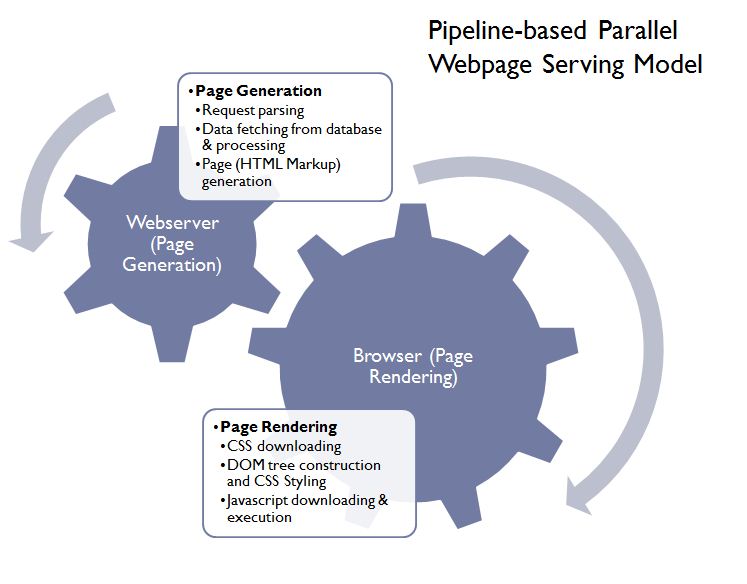
Below diagram represents parallel activities including page generation happening on web server and, at the same time, page rendering happening on browser in order. Each pagelet goes through these execution stages.
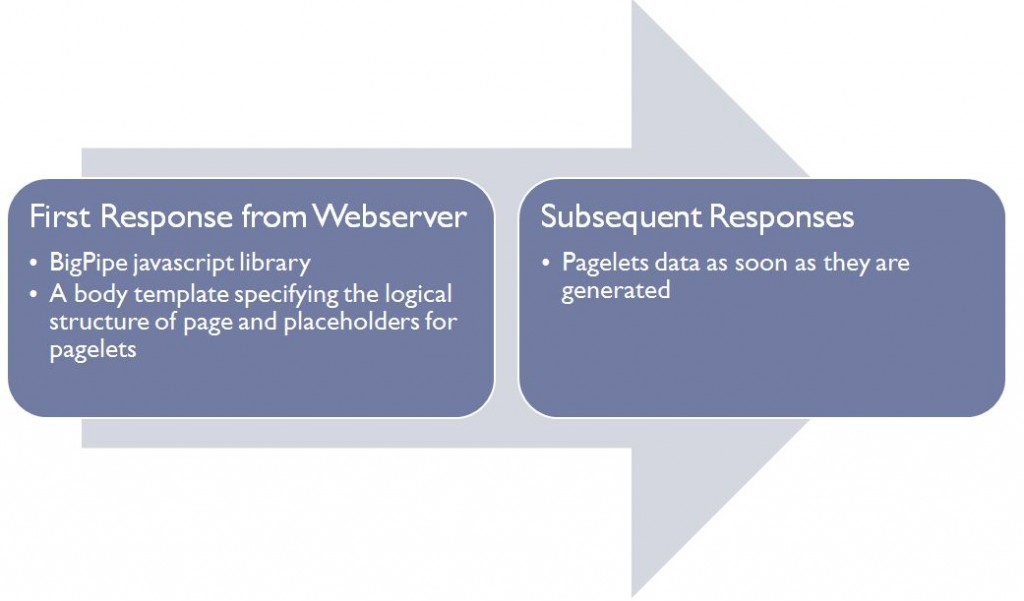
Following represents how the responses are processed by web server in Bigpipe webpage serving model.
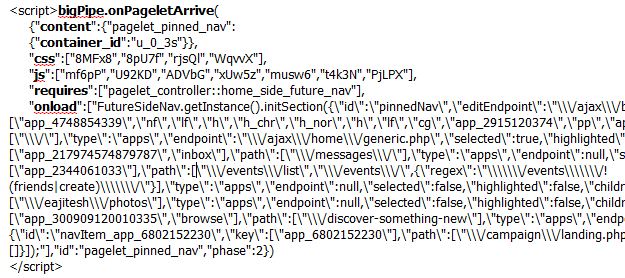
The pagelet response that arrives to the browser looks like following in the diagram below. Upon arrival of the pagelet response, Bigpipe Javascript library does the following:
- Downloads CSS resources mentioned in pagelet response (look the below diagram)
- The pagelet is then, displayed by settings its div container innerHTML is set to pagelet HTML markup.
- Once all pagelets get displayed, javascripts are then downloaded asynchronously, and executed.
For reading the same in greater detail, visit the Facebook Bigpipe page.
Opensource Bigpipe Implementations
Following are different opensource frameworks that could be used for one of your web projects:
References
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025






Is it possible to implement the Bigpipe concept into MVC architecture without using any framework in PHP?