
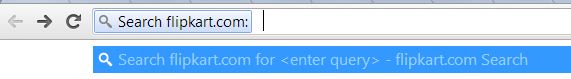
I had an interesting incidence few weeks back when I wanted to access flipkart.com and I opened Google Chrome browser, wrote the address flipkart.com and added a space to it. And, what I found was following:
And, the next moment I wanted to know about how did they achieve this. Upon doing some research, I found that it is a set of OpenSearch technologies that let Google Chrome enabled something like above for flipkart.com. And, I was able to write query word such as mobile, and it showed up the search results for mobile phones. It did save me from going on to flipkart.com and write mobile in the search text field right there on the homepage. Interestingly, I was unable to achieve the same with either IE or Firefox browser. However, with a research, I was able to figure out that you may need to install extensions/referrers for browsers like firefox and IE etc.
Isn’t that very useful and attractive for users as they could do shopping search on flipkart.com, right from the browser. Interestingly, I tried to see if other close competitors such as Myntra.com is using this technology or not and I was surprised that they ain’t using it when it should not be fairly difficult to implement.
Lets see what would it take for shopping portals and others to implement OpenSearch technology to empower their search engines with search bars in Google Chrome browser:
- Code like following (such as that used on flipkart.com) needs to be written under the <head></head> section.<link type=”application/opensearchdescription+xml” rel=”search” href=”/osdd.xml?v=2″/>Note the file name as osdd.xml where OpenSearchDescription xml tags need to be placed. Click on the above and you would land up on the following page.
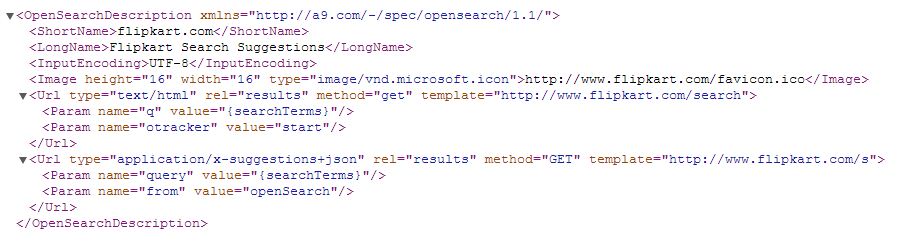
- Then, create an xml file such as following and place it on your server. The could also be termed as OpenSearch description document which is used to describe a search engine so that it can be used by search client applications.
In the above code, you would see the entries for text type as “html” and text type as “json”. To test, go ahead and type in browser, http://www.flipkart.com/s?query=mobile and you would land up with json code.
Lets summarize on Why use OpenSearch for your Website search engines?
- It provides easy way for browser clients like Google Chrome to allow users to search your website (with search engine) right from the browser without the need to go to the actual website.
- It helps search engines such as google.com and search clients (Chrome) communicate by introducing a common set of formats to perform search requests and syndicate search results.
- It enables third-party applications to use your website’s search engine in unique ways. To achieve this, onw will require to syndicate the search results by formatting them in the RSS or Atom formats, augmented with OpenSearch response elements.
[adsenseyu1]
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025
- RAG Pipeline: 6 Steps for Creating Naive RAG App - November 1, 2025


I found it very helpful. However the differences are not too understandable for me