
This article represents the recommended folder structure that you would want to create/adopt for your next Angular App. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos.
Following are the key aspects of organizing your angularJS app files into the recommended folder structure described and displayed later in this article:
- Identify key Angularjs elements (files/folders):Following are key elements of AngularJS that need to be stored in form of files within different folders:
- Core Module: Core module representing the Angular app
- Components:Components such as following that are used in the core module:
- Services
- Filters
- Directives
Important point to note is that one or more of the above components such as directives, filters etc could have multiple different versions and thus, the folder structure need to take care of placing different versions in different folders.
- Views:One or more views if the app is a single-page app
- Tests:Tests comprising of both unit tests and end-to-end tests
- Identify folders/files to store above elements:Next step is to identify files and folders structure which will store above elements. Following are files/folders:
- Top-level “app” folder: All angular files should be placed within a folder that could be named as “app”. “App” is the top-level folder.
- app/components folder: One or more components can be placed within “app/components” folder. If this is a large app where there may be multiple versions of components such as directives, you may decide to segregate these components by version. Thus, the folder structure would look like “app/components/version”. For example, “app/components/1.0”, “app/components/1.1”, “app/components/2.0”. Unit tests for these components could be placed within a sub-folder called as “tests” or placed within the same folder. However, It may be good idea to place it within sub-folder.
- app/view folders: In case, the app is a single-page app, there could be multiple view folders such as view1, view2 etc (app/view1, app/view2) with each of them consisting of following files:
- <view>.html file that consists of view.
- <view>.js file that consists of javascript related with view file
- <view_test>.js consisting of unit tests
- At the top-level along with “app”, you could also have folder such as “e2e-tests” for consisting of e2e tests.
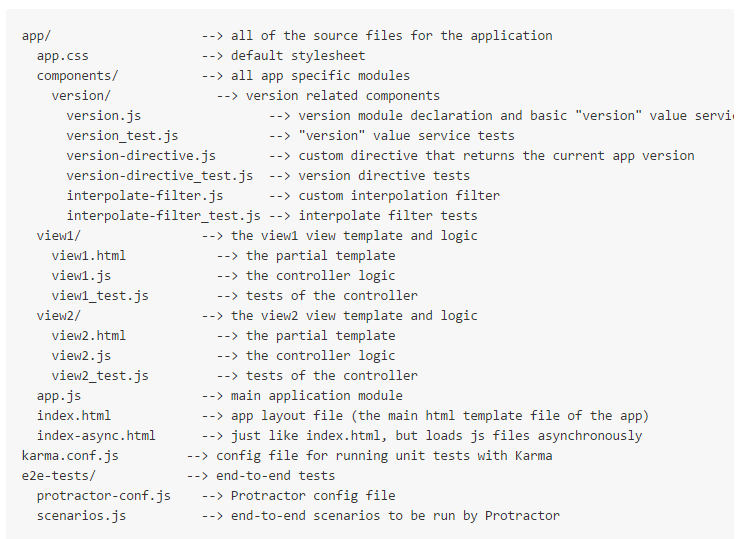
Following is the screenshot of the folder structure from taken from this angular-seed page on github. Pay attention to the description mentioned below. You may as well want to access the github page to understand in detail.
Latest posts by Ajitesh Kumar (see all)
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025
- RAG Pipeline: 6 Steps for Creating Naive RAG App - November 1, 2025

I found it very helpful. However the differences are not too understandable for me