This article represents definition and code samples on how to modularize Javascript functions and use them elsewhere in different Javascript file. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos.
Following are the key points described later in this article:
- What is Module?
- What is Module.exports?
- Test the Module
- Module: A unit encapsulating similar functions or a piece of code representing similar functions. For example, take a look at following code:
var drawTraingle = function() { console.log("Traingle drawn"); } var drawCircle = function() { console.log("Circle drawn"); }Above code could be saved as draw.js. The file draw.js could be used to represent a module representing functions to draw different shapes. As per this page, module.exports is the object that’s actually returned as the result of a require call.
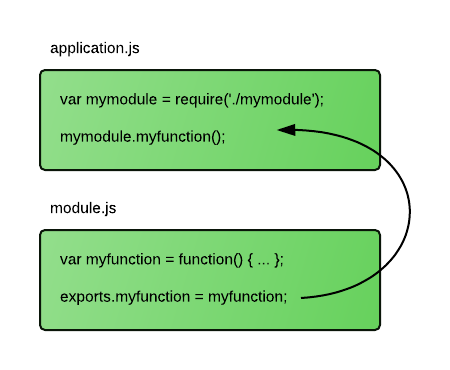
- Module.exports: Once the code representing similar function is written, the next requirement is to use that code elsewhere in different Javascript files. This is achieved using module.exports. Module.exports is a NodeJS construct which wraps the similar function and makes it available in other JS files. With module.exports, one could only choose to share specific functions with the application. In case, you are not going to use NodeJS module, it is recommended to use just “exports” instead of “module.exports” as shown in one of the examples below. Take a look at diagram below for better understanding of module.exports, exports, and require:

module.exports = { drawTraingle: function() { console.log("Traingle drawn"); }, drawCircle: function() { console.log("Circle drawn"); } };The above code could also be written as following:
var drawTraingle = function() { console.log("Traingle drawn"); }; var drawCircle = function() { console.log("Circle drawn"); }; exports.drawTraingle = drawTraingle; exports.drawCircle = drawCircle;Following code represents how the above function can be used in other file, say, main.js
var d = require("./draw.js"); d.drawTraingle(); d.drawCircle();Pay attention to usage of “require” function.
- Test the module: Place the above two files namely draw.js and main.js in a folder. Execute the main.js using node runtime such as following:
node main.js
It would print following:
Traingle drawn Circle drawn
Latest posts by Ajitesh Kumar (see all)
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025

I found it very helpful. However the differences are not too understandable for me