
Honestly speaking, I have been, primarily, focusing all my energy on programming languages such as Java, PHP, Scala, Haskell etc and Javascript recently, and not really doing enough on HTML/CSS side. However, to try some of my ideas, I do use to pick up code for HTML/CSS from different pages after searching from Google. Over a period of time, this helped me to gain a perspective on what is “div” and “span” and what is the difference between “Div” and “Table”. Interestingly, I found these topics presenting challenges to rookie HTML/CSS developers in terms of understanding when to use what? I have tried to present my understanding of “Div”, “Span” and “Table” using my knowledge of Object-oriented programming.
Please forgive if you are an expert HTML/CSS developer and found my explanation as weird. However, I would love to hear your feedback.
Recently, I happened to interview a set of rookies on web programming languages such as HTML & CSS. And, my favorite questions to test these candidates about their depth of understanding of HTML/CSS concepts were some of the following:
- What is the difference between Div and Span?
- When to use Div and when to use Span?
- Whether to use Table or Div?
- Could Div contain Span or vice-versa?
With above questions, I managed to confuse more than 80% of rookies coming to give interview for a position in web development.
What is a “div”?
“Div” is a short for Division. Another word for division is block. In my mind, “div” represents an area on the HTML page (the document). If we call HTML as a document, “div” represents en element of this document. As an OOP developer, I see an HTML page consisting of a set of such “areas” represented using “div”. Thus, an empty HTML page would consist of just one “div” equaling the area of HTML page.
Extending from above, an HTML page could be seen as a set of divisions, or for that matter, a set of blocks. An empty HTML page is equivalent to just ONE division or div. This div could be termed as container “div”, a container that would consist of other divs (or divisions/blocks). These divs are ALIGNED on the page using what is called as CSS styles. These CSS styles could be written on each of the divs or externalized in a CSS file (recommended approach).
Each “div” could be identified using an attribute called as “id”. Thus, it makes it easier to apply CSS styles on specific divs using its id. Also, it makes it easier to apply Javascript functions on specfic divs using their id. In Javascript, divs are accessed using following code:
document.getElementById( divId );
With above in the background, following code would raise a prompt after the page is loaded. Pay attention to accessing div element by id.
<html>
<head>
<script>
function printDiv( divId ) {
div1 = document.getElementById( "div1" );
alert( div1.innerHTML );
}
</script>
</head>
<body onLoad="printDiv( 'div1' );">
<div>
<div>
<div id="div1" style="float:left">
Text 1
</div>
<div>
Text 2
</div>
</div>
<div>
Text 3
</div>
</div>
</body>
</html>
Alright, lets take it forward and learn some key concepts around div. As a convention, each “div” block defined an HTML page comes on a new line. Thus, following would lead to having three texts appearing on different lines:
<div>
<div>
Text 1
</div>
<div>
Text 2
</div>
<div>
Text 3
</div>
</div>
To make “div” blocks appear side-by-side, one can use style such as “float:left”. Thus, to make Text 1 and Text 2 appear side-by-side and have Text 3 appear in the line below, following could be written. In following example, there is a parent div which consists of two internal divs, one below other. In one of the divs, there are two other divs, side-by-side.
<div>
<div>
<div style="float:left">
Text 1
</div>
<div>
Text 2
</div>
</div>
<div>
Text 3
</div>
</div>
Some Best Practices
While working with more than on divs, it may be a good idea to contain them within a parent div if you want those divs to be styled with specific CSS elements. It also helps in readability. If you see above, divs for Text1 and Text2
Lets look at few example scenarios to understand “div”.
Example 1. An HTML page with a header, left navigation and a text area. This could be represented in following manner in terms of division:
A parent container “div”, and three child “divs” such as header, left navigation and text area. Divs related to left navigation and text area are contained within a parent container div with left navigation div styled with “float:left”.
<div>
<div>
Text 1
</div>
<div>
<div style="float:left">
Text 2
</div>
<div>
Text 3
</div>
</div>
</div>
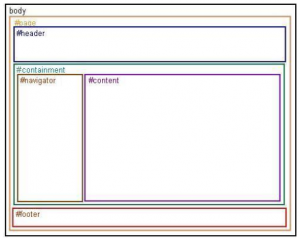
Example 2. An HTML page with a header, left and right navigation and a central area for text.
A parent container “div”, and three child “divs” such as header, left navigation and text area. There could be other ways of aligning the divs using CSS styles. However, below is the most crude form of achieving this objective.
<div>
<div>
Text 1
</div>
<div>
<div style="float:left">
Text 2
</div>
<div>
<div style="float:left">
Text 3
</div>
<div>
Text 4
</div>
</div>
</div>
</div>
What is a Span?
Simply speaking, Span is an element used primarily to style a section of a div (division) or a block in a specific manner. For example, following is used to apply “bold red” on a particular set of text, Hello World.
<div>
This is an example. <span style=”color:red;font-weight:bold”>Hello World</span>.
</div>
A span element could be contained within a div element. The primary difference between a div and a span element is following:
A div is used to represent an area/block of the HTML page while a span element is used to apply a style element on a particular section of a block of page. Span is NOT used to represent a block of page. Lets answer some of the following questions:
Can a Div consist of multiple Span elements?
Yes.
Can a Span consist of Div elements?
Yes.
What is a Table?
As the name goes, table is a set of rows and columns. Defining using div, a table could be called as a set of div elements representing rows and columns. Following can be called as a table consisting of three rows.
<div>
<div>
Text 1
</div>
<div>
Text 2
</div>
<div>
Text 3
</div>
</div>
An HTML page could be seen as a Table consisting of multiple rows and columns and could easily be designed primarily using ONLY “table” elements. A table is represented using “table” element. Rows and columns within table are represented using “tr” and “td” element. CSS styles could be applied on table, tr and td elements to align and paint them appropriately. Thus, above could be written as following in terms of table tags:
<table>
<tr>
<td>
Text 1
</td>
</tr>
<tr>
<td>
Text 2
</td>
</tr>
<tr>
<td>
Text 3
</td>
</tr>
</table>
If you see above, the advantage that div brings over table is the lesser verbosity and greater control. Lets answer some of the following:
Can a Div contain one or more tables?
Yes.
Can a Table contain one or more Divs?
Yes. Each column of a table primarily represents a “division” and thus, could be seen as a div. The column, thus, could internally consist of divs. From that perspective, a table could be seen to consist of a set of div elements.
Let me know if this article on describing HTML Div, Span and Table and their differences has been of any help to you.
[adsenseyu1]
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025
- RAG Pipeline: 6 Steps for Creating Naive RAG App - November 1, 2025
Div is a Block level element and span is an inline element. You can have span inside a div but having div inside a span is illegal.
Div requires lesser codes than table hence it is preferred. Div also spreads across the horizontal space available which is not there in span or table. However if you have lot of data to display than table might be preferred for better positioning.
thanks for your comment. Makes sense.