
Why do I ever need Javascript templating engine?
Consider the following use-case scenario. Let’s say, you are a big enterprise with different line of businesses (LOBs). Each LOB has a set of web applications serving its business needs. With different LOB having different applications, following scenario is likely to happen:
- One particular LOB, X, has applications written with Java/JSP.
- Other LOB, Y, has applications written with .NET technology
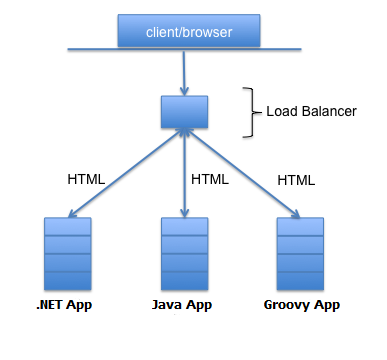
- Other LOB, Z, simply uses Groovy and serves web pages using GSB templates. Take a look at the diagram (Courtesy: LinkedIn) below representing the said-scenario.

- Here’s Need: Each of the web applications in different LOB come across various requirements of reusing UI widgets developed using different templating engines such as JSP/ASP/PHP etc.
- What’s the Problem: This leads to the problem of creating UI widgets using in different languages and update these widgets as and when it is updated by parent widget.
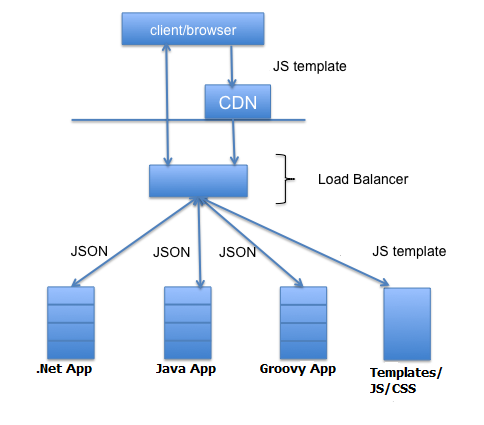
The solution to above-mentioned problem is Javascript templating engines. With Javascript templating engines, the data could be retrieved from the server in JSON format and rendered in the browser after applying the JS templates. Take a look at the diagram (Courtesy: LinkedIn) below representing JSON data arriving from different applications rendered using JS templates.
Following are some of the best practices that could be followed:
- Try and download the JS template from the CDNs
- For browsers that do not support the Javascript, one should try and apply the JS templates on the server by using server-side templating engine.
List of Javascript Templating Engines
[adsenseyu1]
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025


I suppose this is very interesting for someone who doesn’t know much about computing.