
Following are the key points described later in this article:
- Two-way Data Binding in AngularJS 1
- Data Binding in Angular 2
Two-way Data Binding in AngularJS 1
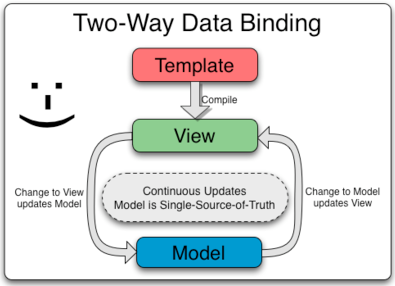
Lets look at how did Data Binding look like in AngularJS 1. It was termed as two-way data binding with two-way signifying following:
- Any change in model object would get updated on View.
- Any change in View would update the model object which would then update the view.
Following diagram depicts two way data binding in AngularJS 1.

Two way data binding in AngularJS 1
For example, in the sample code below, there is an input element with ng-model assigned to “name”. And, then, the “name” is accessed/displayed elsewhere in the view using the syntax such as {{name}}. See the code such as <h1>Hello, {{name}}</h1>. With two-way data binding, any change in the input field will update the view with changed value.
<body ng-app="HelloApp" ng-controller="HelloCtrl">
<h1>Hello, {{name}}</h1>
<hr/>
<form>
<div>
<input type="text" ng-model="name">
</div>
</form>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.6/angular.min.js"></script>
<script type="text/javascript">
angular.module('HelloApp', [])
.controller('HelloCtrl', ['$scope', function($scope){
$scope.name = "Calvin";
}])
</script>
</body>
Data Binding in Angular 2
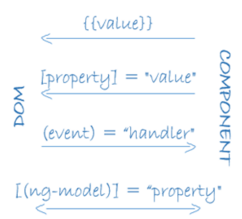
In Angular 2, following diagram depicts the two-way data binding:

Data Binding in Angular 2
Take a look at following code:
@Component({
selector: 'hello'
directives: [UserComponent]
})
@View({
template = `
<h1>Hello, {{name}}</h1>
<form>
<div>
<input type="text" [(ng-model)]="name" (change)="updateCount()" username={{name}}/>
</div>
</form>
`
})
export class HelloComponent {
name = 'Calvin Hobbes';
count = 1;
updateCount = function() {
this.count++;
};
}
Following is how the code for “UserComponent” would look like. Note the usage of “inputs: [‘username’] for making the username as input property.
@Component({
selector: 'user',
inputs: ['username']
})
@View({
template: `
My name is {{username}}!
`
})
export class UserComponent {
username: '';
}
In the diagram and code shown above, note the following:
- Property Binding: This is one-way data binding. The component property name is bound to the target element property. Thus, the value from component property flows to the target element. This is achieved using syntax such as following:
- {{expression}}
- [target]=”expression”
- bind-target=”expression”
The above expressions is used to update the data from component (data source) to the HTML view. With interpolation, the property is put into the template with double curly braces such as {{name}} in the code shown below.
- Event Binding: This is one-way data binding. The event binding, (change), calls the updateCount method when the users writes something in the input field. The event binding is represented using following expression: (event) = “statement” or on-event=”statement”. This expression means that in case the user input leads to an event, the application state is updated based on “statement” which could be a method/API of the component. In simple words, with above expression, application state is updated based on the user input. In other words, the event occurring with target element is used to update the component state.
- Property & Event Binding (Two-way Data Binding): The syntax such as [(ng-model)]=”name” combines property and event binding in a single notation using the ngModel directive. Generally speaking, two-way data binding is represented using expression such as [(target)] = “expression” or bindon-target=”expression”. The change made to the input field flows to the component thereby resetting the value as in event binding and, the change to name in component flows to the input field as in property binding. Following diagram depicts the above:

Two way data binding
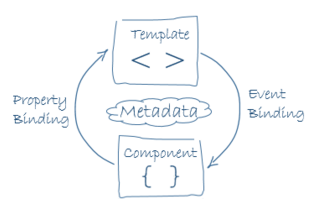
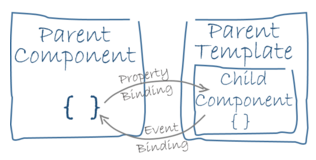
In the same way, with parent-child relationships, the changes made in child component’s template flows to parent component as in event binding, and changes made in property of parent component flows to the child component as in property binding. Following diagram depicts the same:

Two way Data Binding vis-a-vis Parent Child Component Relationship
- Property Binding for Parent-Child Relationship: Syntax such as [username] = “name” is used to bind the username property with parent’s component property where name should be an object. In case, the username is required to be bound to interpolation string, the syntax would look like following: username = {{name}}.
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025

I found it very helpful. However the differences are not too understandable for me