
If you have been looking for some utility which could assist in highlighting the text or paragraph on the web or HTML pages, here is a new Javascript kid in the town. It is called as LuminJS.
LuminJS is a Javascript library which could help in achieving some of the following objectives:
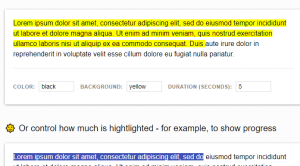
- Highlight the text on the web page in an animated manner. One could configure speed and styling (color) of the highlighting. One could create typing effect by making use of colors.
- Control the text which needs to be highlighted. One could use the progress bar for controlling purpose.
- Highlight the HTML nodes along with its children nodes. One would need to pass the root node and rest will be taken care of by the library.
Here is the Github page for LuminJS.
How to Install LuminJS
Execute the following command:
npm install --save lumin
How to Use LuminJS
Let’s say there is an HTML div element like following:
<body>
<div class="demo">
<div class="title">This is Demo App for LuminJS</div>
Hello World! How are you doing?
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22.%2Flumin.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20const%20demo%20%3D%20document.querySelector('.demo')%3B%0A%20%20%20%20const%20luminator%20%3D%20lumin(demo)%3B%0A%20%20%20%20luminator.start(5000)%3B%0A%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
In order to Highlight above div element and its child nodes, pay attention to the code used for highlighting:
const demo = document.querySelector('.demo');
const luminator = lumin(demo);
luminator.start(5000);
Summary
In this post, you learned about how to use LuminJS to highlight text or paragraphs on the web page.
Did you find this article useful? Do you have any questions or suggestions about this article? Leave a comment and ask your questions and I shall do my best to address your queries.
- Large Language Models (LLMs): Four Critical Modeling Stages - August 4, 2025
- Agentic Workflow Design Patterns Explained with Examples - August 3, 2025
- What is Data Strategy? - August 2, 2025
I found it very helpful. However the differences are not too understandable for me