
- How to explore different Facebook Graph APIs?
- How to play with a particular Graph Explorer Page?
How to explore different Facebook Graph APIs
Facebook Graph API reference could be accessed on following page: https://developers.facebook.com/docs/graph-api/reference/v2.2. There are different APIs listed on this page. Some of key ones that I use most are following:
- user
- page
- post
- group
- friendlist
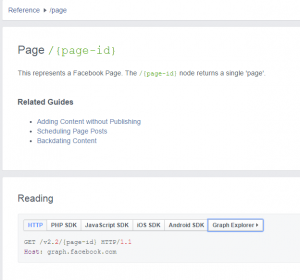
Each of the above API is associated with a link that takes one to the detailed page consisting of information about that API. You could then goto Graph explorer page for that API which acts as a playground. Following image represents the same.

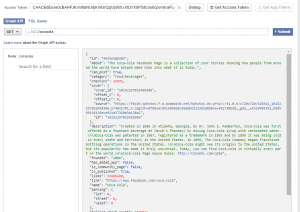
Clicking graph explorer takes one to the explorer page. In the image below, graph explorer for node type, page is displayed. The example illuatrates for page-id = cocacola.
How to play with a particular Graph Explorer Page?
Following represents instructions on how to get started with exploring specific Graph API:
- In order to get started with Facebook Graph API development, the first and foremost important thing is to play with different Facebook Graph API and see the results.
- To get started with Facebook graph API, you need to create an account with Facebook.com
- Once create the account, login and try accessing the developers portal of facebook, https://developers.facebook.com/.
- Then, once on developers page, click on Tools > Graph API Explorer.
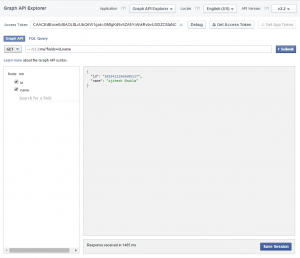
- This would take you to default Graph API explorer page. Following is the screenshot:

- Following are key components of the above displayed page:
- “me” represents node.
- Each node may have one or more fields (attributes). “id”, “name” represents fields.
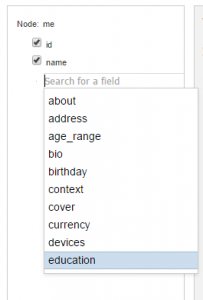
- Clicking on “Search for a field” will display a list from which an item/field could be selected. Look at the picture below.

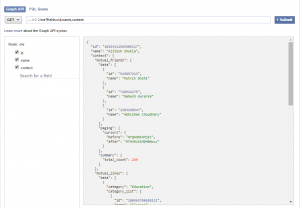
- Once one or more fields get selected, the result would include the details for those fields and the same would be reflected in the query. Below diagram represents the “context” fields selection and the resultant query output.

- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025
- RAG Pipeline: 6 Steps for Creating Naive RAG App - November 1, 2025

I found it very helpful. However the differences are not too understandable for me