
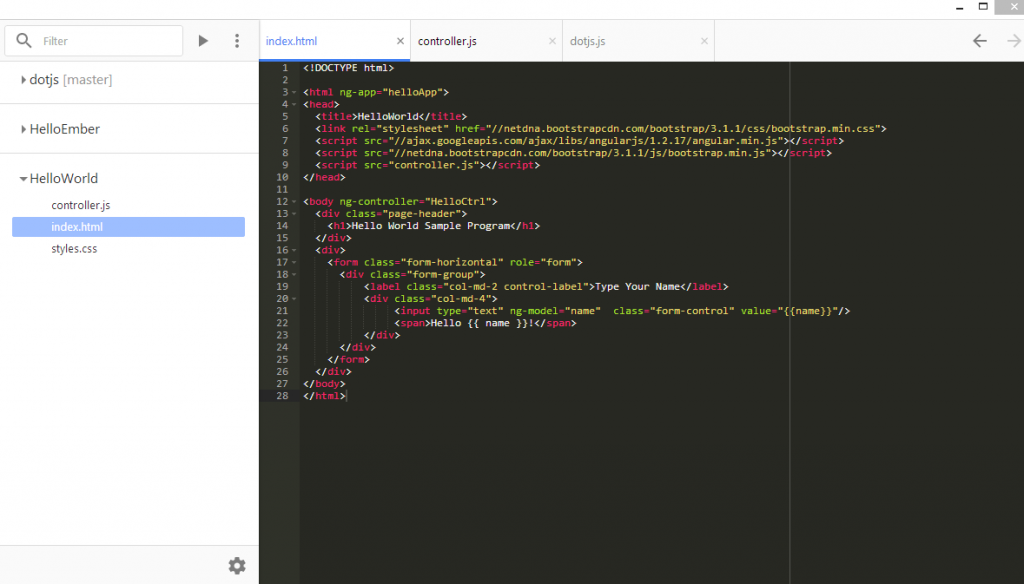
The article presents information on Chrome Dev Editor which was made available to developers in Google IO 2014 event. I played with it and checked various different capabilities. If you think I missed on one or more cool features, please feel free to shout. Also, created a sample AngularJS Hello World program. Following picture represents the following:
- Ability to clone GIT ptoject
- Ability to create javascript web apps. Shown is AngularJS helloworld app.
Well, frankly speaking, to work with Javascript Web Apps, it is same like any other text editor. However, it brings following benefits to the table which makes it very attractive and WORTH A SPIN:
- IDE Features: With ease that it presents to create & manage web resources, it gives a feeling of working with an IDE like Eclipse. Like IDE, One could CREATE A PROJECT and then do following:
- Add one or more files
- Add one or more folders (segregate styles.css, and js files in different folders)
- Import files
- Import folders
- Over and above all, RUN the project. This is the COOLEST FEATURE.
- One-Click Deploy: As one RUNs the project, the web app is opened on following URL, http://127.0.0.1:51792/<projectname>/index.html
- Clone Git Project: One could clone git project absolutely easily by just making use of project GIT URL. I tested with https://github.com/defunkt/dotjs.git and it downloaded entire project and made it ready for work. I right-clicked on the project and found that following could be done from within the editor:
- Create branch
- Switch branch
- Commit changes
- Push to Origin
- One-click Deploy to Chrome Web Store: The app could be easily deployed in the Chrome Web Store with just one-click.
- Deploy to Mobile: One could deploy the web app on mobile with one click deploy. This is also very cool feature that could provide one more reason to work with this IDE.
- Get started quickly with Google Web Projects: One could get started with google projects such as following in no time without need for any setup.
- Dart (http://www.dartlang.org)
- Polymer-project( http://www.polymer-project.org)
- Ease with Javascript Frameworks Evaluation: One could get started with javascript frameworks in no time. With feature such as one-click deploy, this makes it lot simpler to get started with evaluation of any javascript framework.
To summarize it all, I am stuck to it and recommend the readers to give it a spin. Am sure, you would love it. My favorite of all the above features is Clone Git Projects. Let me know what’s yours favorite.
….
[adsenseyu1]
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025


I found it very helpful. However the differences are not too understandable for me